Current Sprint: 1. 完成 HappyPath: 可以建立一場遊戲,玩到結束
今天要來點實作
分析一下要在網站上完成一場遊戲,需要哪些組件
對於這些組件,考慮個人技術、快速開發的目的,選擇如下:
來定義第一次需求吧
POST /api/v1/games
// 201
{
"message": "成功建立遊戲",
"game_id": 1
}
POST /api/v1/games/{id}/play
{
"action": "選擇職業", // 之後會定義 Enum
"role": "礦工", // 之後會定義 Enum
}
// 200
{
"message": "選擇職業礦工成功"
}
下面實作會以 Rails 語言為主,想一起做的小夥伴可以跟上 XD
$ ruby -v # ruby 3.3.4 (2024-07-09 revision be1089c8ec) [arm64-darwin23]
$ rails -v # Rails 7.2.1
$ rails new ithome-ironman-2024-san-juan \
--database=postgresql \
--skip-action-mailer \
--skip-test # will use RSpec later \
--api # use API mode \
--devcontainer
$ cd ithome-ironman-2024-san-juan
$ rails s
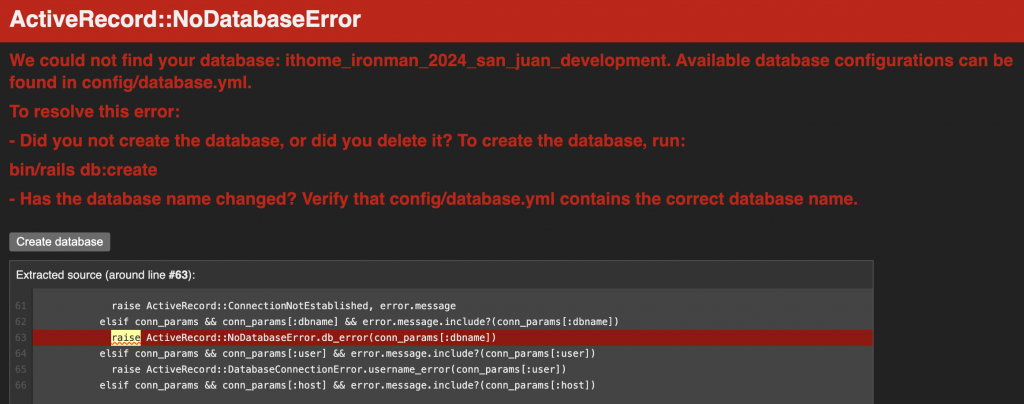
db 預設會去找 localhost:5432
本地沒有的話,可以用 devcontainer 開啟需要用的 db


config/route.rb
Rails.application.routes.draw do
# Define your application routes per the DSL in https://guides.rubyonrails.org/routing.html
# Reveal health status on /up that returns 200 if the app boots with no exceptions, otherwise 500.
# Can be used by load balancers and uptime monitors to verify that the app is live.
get "up" => "rails/health#show", as: :rails_health_check
# Defines the root path route ("/")
# root "posts#index"
# 加上這行
root "rails/health#show"
end
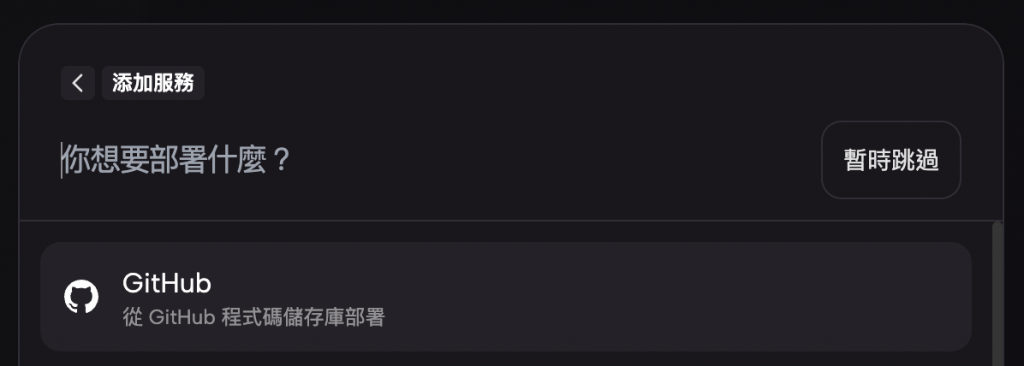
至 zeabur 開啟專案
選擇從 GitHub 
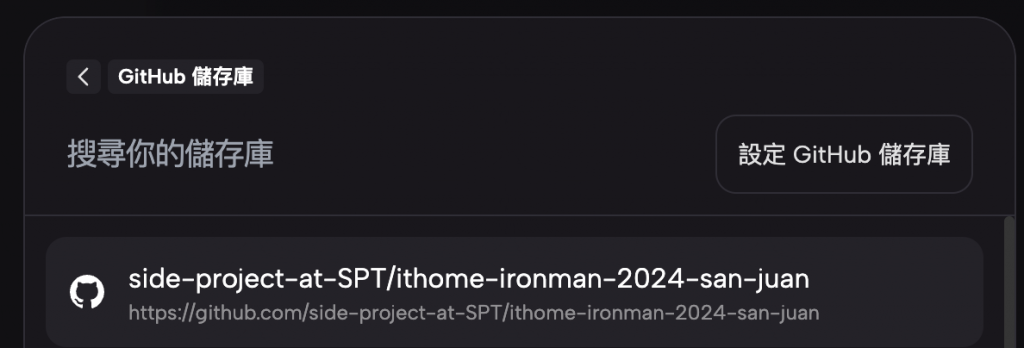
選擇專案 
確認使用 dockerfile 部署 
新增 postgresql
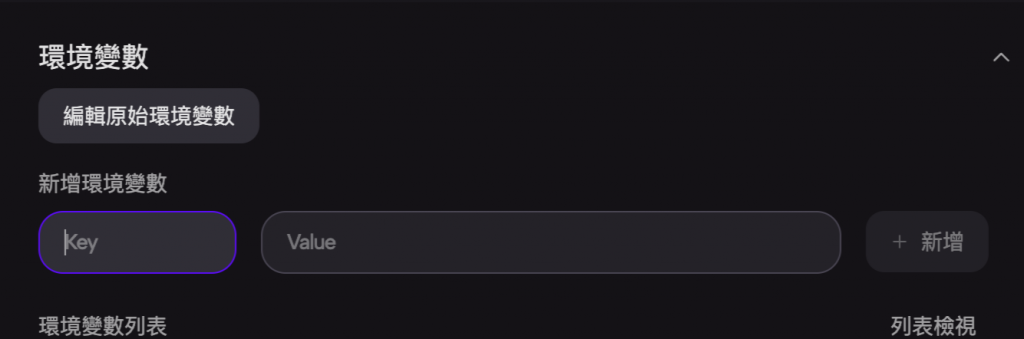
設定環境變數 
重新部署 
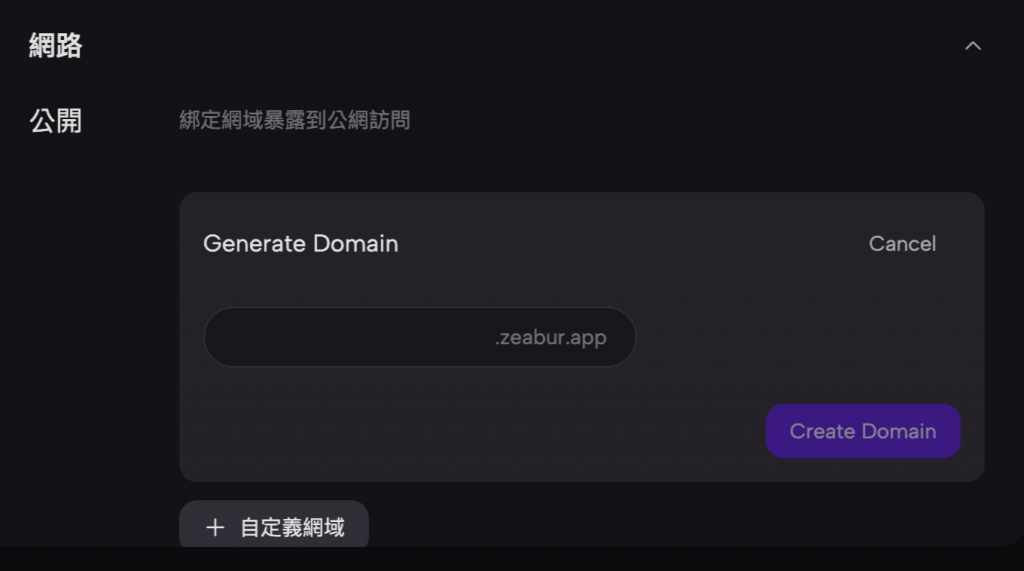
設定 DNS 
部署好後前往設定的網址,看到一片綠就 ok 啦
比想像中花時間XD 待會再來更新圖片 已更新
editor 上傳圖片有夠難用
以上不代表明天會做,如有雷同純屬巧合
SPT (Side Project Taiwan) 的宗旨是藉由Side Project開發來成就自我,透過持續學習和合作,共同推動技術和專業的發展。我們相信每一個參與者,無論是什麼專業,都能在這個社群中找到屬於自己的成長空間。
歡迎所有對Side Project開發有興趣的人加入我們,可以是有點子來找夥伴,也可以是來尋找有興趣的Side Project加入,邀請大家一同打造一個充滿活力且有意義的技術社群!
Discord頻道連結:https://sideproj.tw/dc
